Google Font Combinations for Your Website
It’s no secret that a great font combination can go a long way to make your website stand out from the crowd. Since 2010, Google Fonts has teamed up with Adobe Typekit to create the next generation of web fonts. Gone are the days when Arial and Times ruled the world. Now there’s hundreds of fine fonts to choose from that will work in almost every browser!
But, with this kind of selection, where should you start? Through a lot of trial and error, we’ve come up with some killer combinations that have worked great with some of our projects.
Monserrat and Pontano Sans

Clean, bold headers, and condensed body copy. This combination is great for a blog where you need to find sections quickly. Ubermotif.com uses Montserrat and Pontano Sans for most of our site, including service pages, the home page and contact page.
Get Montserrat
Get Pontano Sans
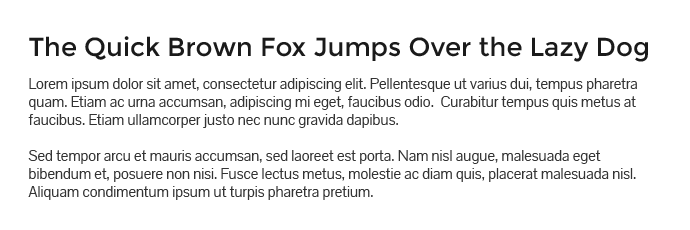
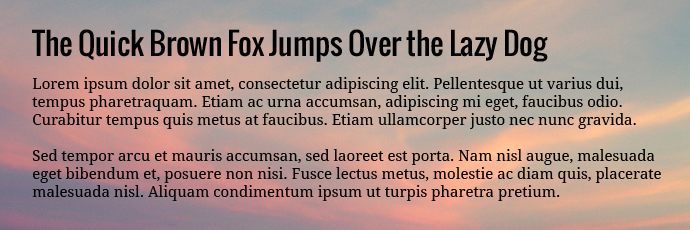
Ubuntu and Lora

A little more formal than the previous selection; this serif font in the body is a welcome change from Times New Roman. Paired with Ubuntu for headers this combination makes for a pleasant blog reading experience.
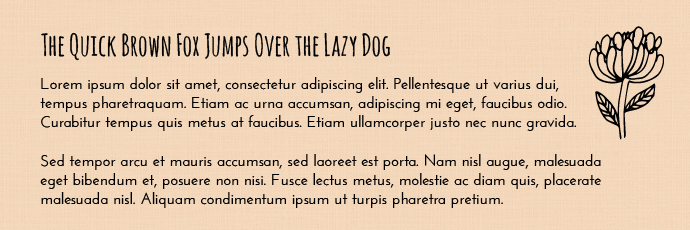
Amatic SC and Josefin Sans

Amatic SC and Josefin Sans give your page the personal, hand drawn appearance that it needs. Thin and modern, these two fonts pair well together and with other hand drawn objects to achieve an arts and crafts feel.
Get Amatic SC
Get Josefin Sans
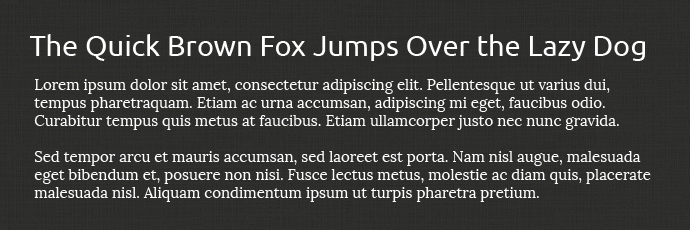
Oswald and Droid Serif

For a fantastic, condensed header font, look no further than Oswald. When paired with Droid Serif, this duo gives an interesting contrast between sans serif in the header and serif in the body.
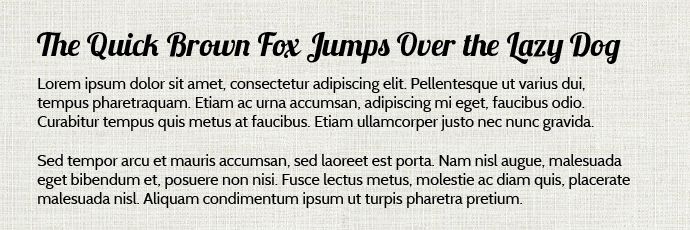
Lobster and Cabin

Lobster is fast becoming one of the most popular Google Fonts available. This condensed, bold script adds a bit more flare when compared with most of its counterparts. When combined with Cabin in the body, these two fonts make a great easy reading pair.